Animons notre premier héros !
Tutoriel présenté par : Jérémie F. Bellanger
Dernière mise à jour : 07 octobre 2010
Pour cela, nous avons choisi de redessiner le sprite de Roswyn, qui est relativement basique et se présente dans les 4 directions.
Voilà le résultat :

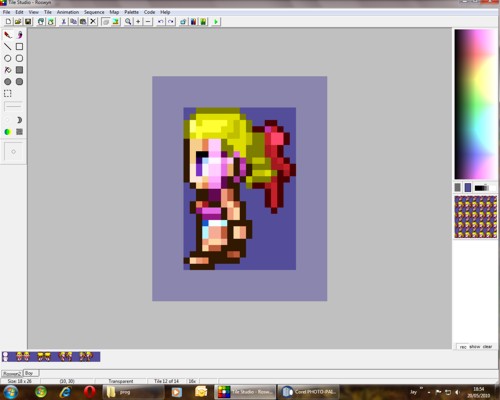
Comme dans les tutoriels précédents de PixelArt, nous nous servirons de Tile Studio.
Commencez d'abord par créer un nouveau tileset (File/New Tileset) de 18x26 pixels pour notre héroïne. Vous pouvez aussi télécharger le fichier suivant et l'ouvrir avec Tile Studio : il contient tous les sprites de ce tutoriel.
1- Les sprites peuvent être de tailles différentes, mais vérifiez qu'ils peuvent bien entrer en collision et être gérables.
Pour un héros, il faut qu'il soit de taille suffisante pour se fondre dans le décor mais pas trop gros non plus. Après, les sprites peuvent aussi être de taille différente selon le type de jeu.
2- Faites bien attention à ce que le dessin de votre monstre occupe TOUTE LA PLACE de la tile sélectionnée. C'est très important, sinon votre programme détectera des collisions alors que le joueur aura l'impression d'être encore loin de l'ennemi.

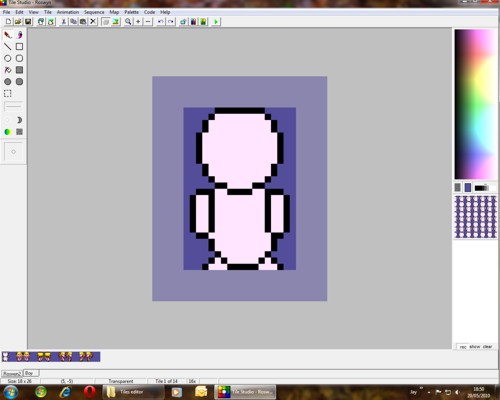
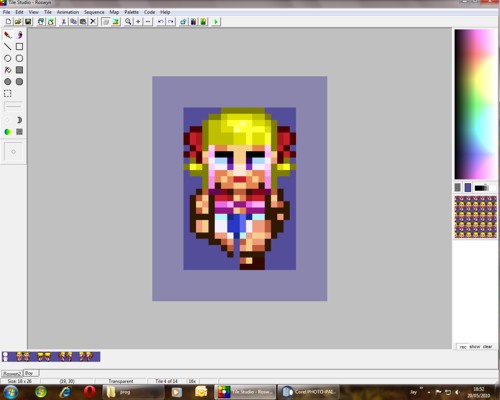
On va commencer par ébaucher la forme de base de notre héroïne : de face, orientée vers le bas. Le plus simple, c'est donc de prendre du noir et de dessiner ses contours.
Pour vous aider, vous pouvez partir d'un modèle : une photo ou simplement le sprite d'un autre jeu (que vous pouvez même copier/coller comme support en passant par paint).
Attention toutefois aux problèmes de copyright, vous pouvez vous en inspirer pour créer quelque chose de nouveau mais ne faites pas un simple copier/coller, ça n'aurait pas de sens ;) !
Pour notre héroïne, nous mettrons un rond pour la tête, un gros ovale pour le corps, et de petits ovales pour les bras et les pieds. Ils serviront de guide pour dessiner les détails de notre sprite.

Voilà le résultat pour notre Roswyn :

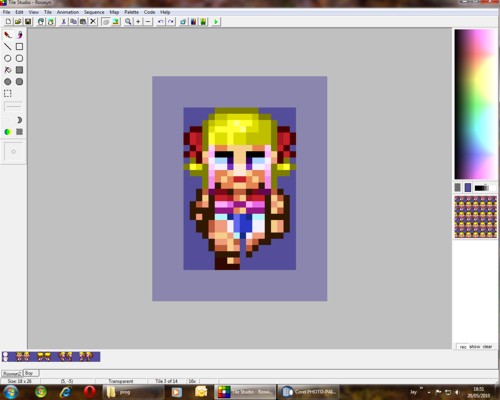
Bon, nous avons maintenant le modèle de base sur lequel nous allons travailler pour créer toutes les animations de notre héroïne.
Commençons par le plus facile : l'animation de l'héroïne tournée vers le bas. Vous aurez sûrement remarqué que Roswyn a une jambe levée par rapport à l'autre. C'est fait exprès. Comme notre animation se fera sur deux frames, une image la représentera avec la jambe gauche levée et l'autre avec la jambe droite pour donner l'illusion de la marche. Il en va de même pour ses bras.
Mais comment lui faire lever l'autre jambe et l'autre bras ? Il faut tout redessiner ?
Mais non ! Rappelez-vous de cette commande magique : Tile/Flip or rotate/Horizontal. Copiez/collez le premier sprite (CTRL + D) et inversez- le. Tadaaa ! Vous obtiendrez :

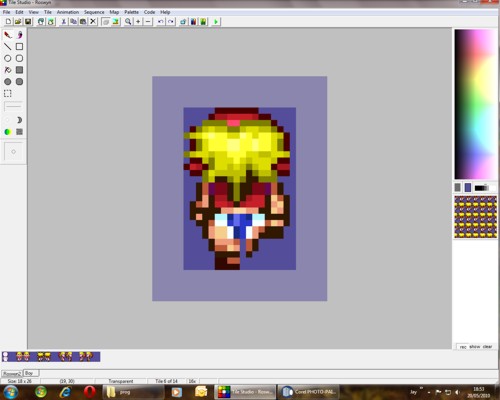
Pour cela, on copie encore notre sprite, on remplace le visage par des cheveux et on modifie aussi quelques détails du vêtement pour être crédible.
Voilà le résultat :

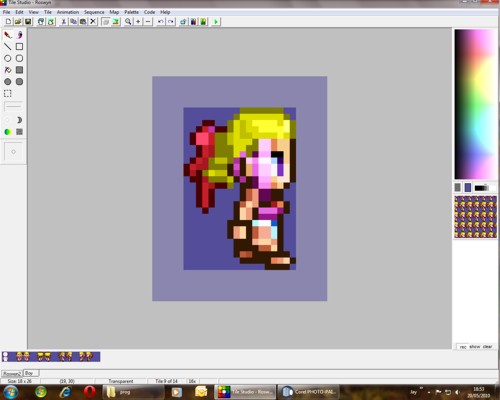
Passons maintenant, au plus compliqué : la vue de profil qui demande de redessiner une partie du sprite.
Je vous recommande de partir d'une copie du sprite de base pour conserver les mêmes proportions et de faire les modifications au fur et à mesure de la tête aux pieds.
Ne vous découragez pas si votre premier résultat n'est pas concluant. Mettez-le de côté et réessayez jusqu'à obtenir quelque chose de correct ;) !
Voilà, ce que ça donne pour Roswyn :

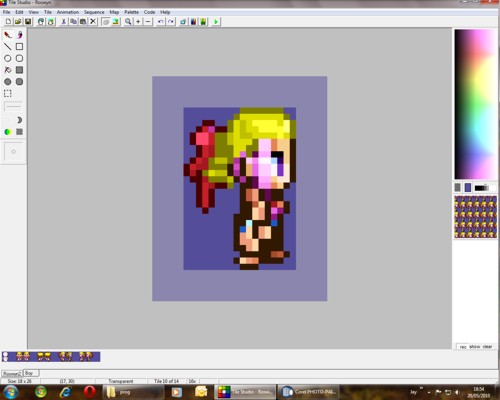
Maintenant, un flip ne premettra pas ici d'obtenir l'autre frame de l'animation. Il va falloir redessiner les parties stratégiques du sprite : ses jambes et son bras.
On doit donc obtenir deux images :
- la 1ère avec le pied droit en évidence et le bras en arrière.
- la 2ème avec le pied gauche en évidence et le bras en avant.

Courage ! Maintenant, le plus dur est derrière vous !! En effet, pour obtenir la marche à gauche, il ne nous reste plus maintenant qu'à faire des flips, et c'est fini !!!

Nous avons maintenant notre première héroïne prête à partir à l'aventure !
Oui, mais elle n'a pas d'épée ?
Hum... En effet, mais on verra ça dans un prochain tutoriel où je vous montrerai comment gérer facilement une épée et par là-même la gestion des collisions sans se casser la tête !
Enfin maintenant, n'oubliez pas de sauvegarder votre sprite, frame par frame, en choisissant File : Save current Tile as... et choisissez le format png, qui gère de façon native la transparence, comme ça vous n'aurez plus à vous en soucier dans votre programme.
P.S. : Il existe aussi une option (Export Tiles) pour joindre tous vos sprites/pixels dans un gros chipset, que votre programme pourra ensuite découper pour procéder à l'affichage. Tout dépend ensuite de la façon dont fonctionne votre programme ;) .

